娘さんとの対話:ホームページの 更新方法や操作画面の質問と回答
 <娘紹介>
<娘紹介>
年齢:16才
職業:サイト運営最高責任者
趣味:証券投資
特技:ゴルフ
性格:おおざっぱ
弱点:おじいちゃんの涙
はい、この子が娘よ
こんにちは。初めまして。
こんにちは・・。(きれいなお嬢さんだ。。本当にこの両親の娘か・・・)
あんたっ、今本当に私の娘かどうか疑ったでしょ(怒っ)
いえいえいえ・・。(鋭すぎる。。)
じゃあ、早速更新のことをご説明していただけますか?
あっ、はい、ウェブサイト引き渡し後の更新作業についてですが、先に言ってしまいますと、他社様に公開しづらい内容も含んでいますので概要と流れだけ説明しますね。(あとはお母さんのいないところで二人きりでご説明しますね)
あんたっ!
(地獄耳かっ・・)
更新を自分のパソコン(PC)でできるって、最低限インターネットにつながってる必要はあるわね。
そうですね、スマホとかでもできなくはないですが、PCでの作業効率が圧倒的に良いと思います。ずっと続ける家業でしょうし、ホームページはきってもきれない関係ですので、ぜひ一台は用意があったほうがいいかと。
私の部屋にあるから大丈夫ですよ。
そうですか、まっ、お友達宅とかネットカフェでもできなくはないですけど、やはりご自分かご家族のところにパソコンがあるのが一番です。
肝心な更新作業って、宣伝文とかキャンペーンとかの文章を打つことくらいですかね?
そうですね、文章入力が中心ですね。スタッフ紹介だったり、お客様の声を載せてみたり、ブログ等ですかね。
なるほど。あっ、あと写真とか画像も載せたほうが、さらにいいですよね。
はい、一応、画像はご提案したサイトに掲載中のヘッダーやバナーを含め、そのままお渡しできますが、ご自身でいろんな画像を用意できると、HPも華やかになります。スタッフとか事務所の写真とかいいですね。
わかりました。それで、文章を入力する画面ってどんな感じですか? なんとなく想像つかないのですが。。
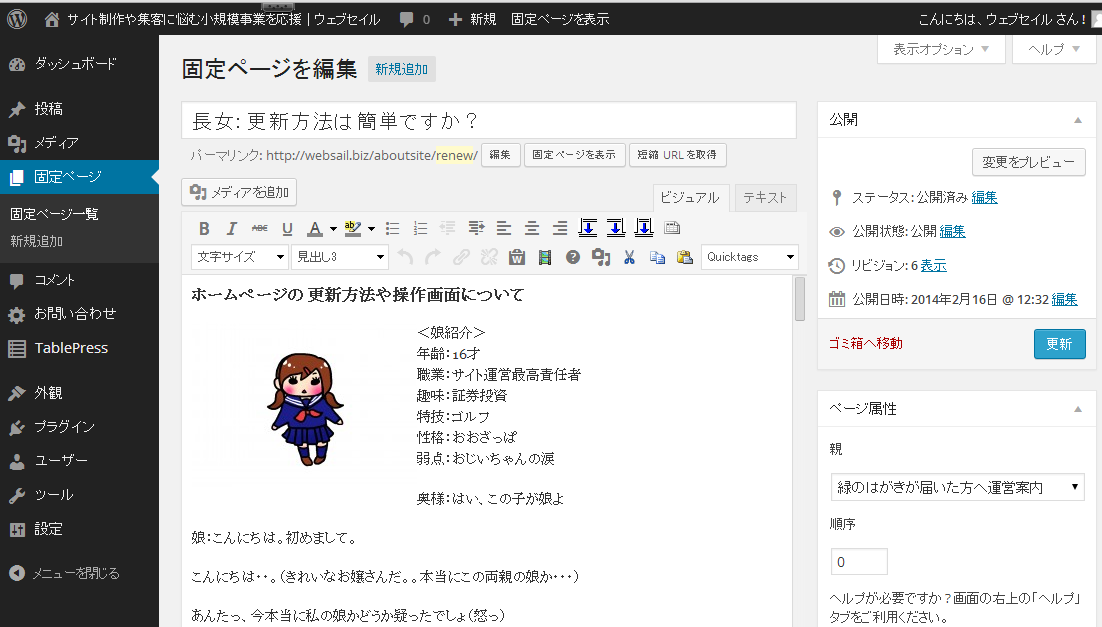
そうですよね。じゃあ下記に一つだけサンプル画面を出してみますね。

ちょうど、このページの上部を入力している画面です。
ここに文章を入力して、右側にある青い更新ボタンを押すだけでウェブサイトの内容が変わりますよ。お父様にもお伝えしましたが、文章が打てればOKで、メールを使ってる方なら十分ですし、wordとかのご経験があれば、やり方はほぼ同じとお考えください。
へー、すごく簡単そうですね。
はい、ボタンがいくつかありますけど、頻繁に使うものはわずかですし、どんどんページを作ることで慣れてきますよ。そうすると、更新してホームページをいじるのが楽しくて仕方なくなりますよ。ウェブサイトに携わる人は誰しもこの更新の楽しさがきっかけになっていると思います。
そうですかっ! じゃあ慣れてきたら、ページを増やしたり表を追加したり文字を大きくしたり色をつけたりとかできますか?
もちろん、できますよ。いくつか例を挙げてみますね。
ここはH3タグを使った中見出しです。
ここはH4タグを使った小見出しです。
文字色を変えたり、背景色をつけたり、下線を引いたり、太字にしたり、大きくしたりも可能です。まあ、これらは多用しないほうが、スマートに見えるので、どうしても目立たせたい部分にお使いください。
そして、実は「行間、字間、余白、文字サイズ、フォント」の5点にも気を配り、読みづらくないように配慮しています。以下のサンプル文で比べてみます。
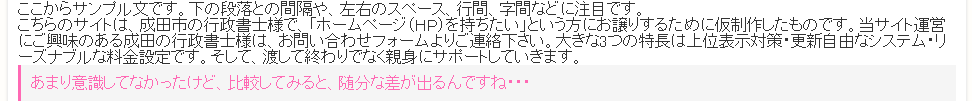
ここからサンプル文です。下の段落との間隔や、左右のスペース、行間、字間などに注目です。
こちらのサイトは、成田市の行政書士様で、「ホームページ(HP)を持ちたい」という方にお譲りするために仮制作したものです。当サイト運営にご興味のある成田の行政書士様は、お問い合わせフォームよりご連絡下さい。大きな3つの特長は上位表示対策・更新自由なシステム・リーズナブルな料金設定です。そして、渡して終わりでなく親身にサポートしていきます。

あまり意識してなかったけど、比較してみると、随分な差が出るんですね・・・
はい、わかりやすくする意味で大げさにしましたが、これに近いウェブサイトはけっこうありますよ。上記は、
- 字間が少なくて一行の文字数が多い
- 行間がないので上下の行の間がとても窮屈
- 段落の左右にも上下にも、余白がないからとても読みづらい
というような問題点がありますが、ここまで気を遣うのは、なかなか一般の方ではできないかと思います。
時々、万人に読み易くするために字だけは大きくしておくという対策をとるケースがありますが、行間や字間、段落の上下左右のスペースを気にせず、文字サイズだけ大きくしても、読み易さはあまり改善されず、むしろ見栄えが悪くなります。
わかります。その感じ。字が大きくて読み易そうなんだけど、なぜか子供っぽい見栄えのようなHP。。うちかも・・
こういうのって、言われてみないとあまり意識しないところですよね。実は、見ている方も意識はあまりしないんです。でも、怖いのは、無意識にパッと見だけで読みづらさを感じ取り、すぐにそのHPを離れて行ってしまうということが多々あるんです。
あー、わかる気がします・・・。自分でもやってると思う!
ありますよね。まー、でもこのHPでは、字間や余白などの基本的なレイアウトの配慮はCSS(スタイルシートといってウェブのデザインを担当するもの)でしてあるので、特に細かく気を配る必要はありませんよ。
普通に文字入力していただいて、適度なところで段落分けをし、ある程度のまとまりで見出しをつけるなどして頂ければ、自然と読み易くなるように設定してあります。
簡単そうで助かります。わかりました! あのー、あと誰かとお話ししたくてうずうずしている者が約一名いるんですけど。。
(誰かとって誰でもいいのか。。どういうこと!?)
あっ、はい、そうなんですか。
おじいちゃーん、お話の相手になってくれるってよー!
えっ!? 話し相手?
更新作業の補足
更新のしやすさというのは、実は非常に非常に重要です
作業が簡単で楽しくなるようなHPであれば、自ずとHPの情報量は増えてきます。しかし、作業のしづらさを感じてしまうと、だんだんと更新が面倒で滞るようになり、「新着情報が半年前の日付???」なんてことになります。
実際こういうウェブサイトはたくさんあります。更新のたびに制作会社へ依頼するシステムになっていたりすれば尚更です。
更新が滞ると、閲覧者も減りますし、上位表示にも悪い影響をもたらします。ヤフーやグーグルは頻繁に更新される活発なウェブサイトが好きなので。
さて、私が、このHPで意識した作業のしやすさ・楽しさのポイントは、
まずは上記にありますように、読みやすい行間やスペース、それに見出しへのCSSでの装飾です。入力した文章を、いざHPで見た時に、読みにくいレイアウトだと文章を打つ意欲も失せるものなので、こういう工夫が作業のしやすさにつながります。
よく、見出しの装飾を画像にしたがるケースが、制作社、依頼者問わず多いのですが、これは上位表示や更新作業の観点からおすすめしません。運営していると見出しは頻繁に変えたくなるものですが、画像にしてしまうといちいち画像の作り直しを迫られ、都度費用もかかってしまいます。
従って、ご提案サイトでは、更新作業や上位表示を意識して見出しをCSSで装飾することにより、文字の変更だけで済む対策を行いました。
そして、次に欠かせないポイントが、ページとメニュー表示の関係です。
作成したページは、メニューからリンクを貼ってはじめて閲覧できるようになります。ただ、作成したページを、どこのメニュー部分に表示させるかということは、とても頭を悩ますところです。
この作業自体が難しいと、新たにページを作ることが面倒になり、既存のページの下部にどんどん情報を増やしていく・・・なんてことにつながってしまいます。
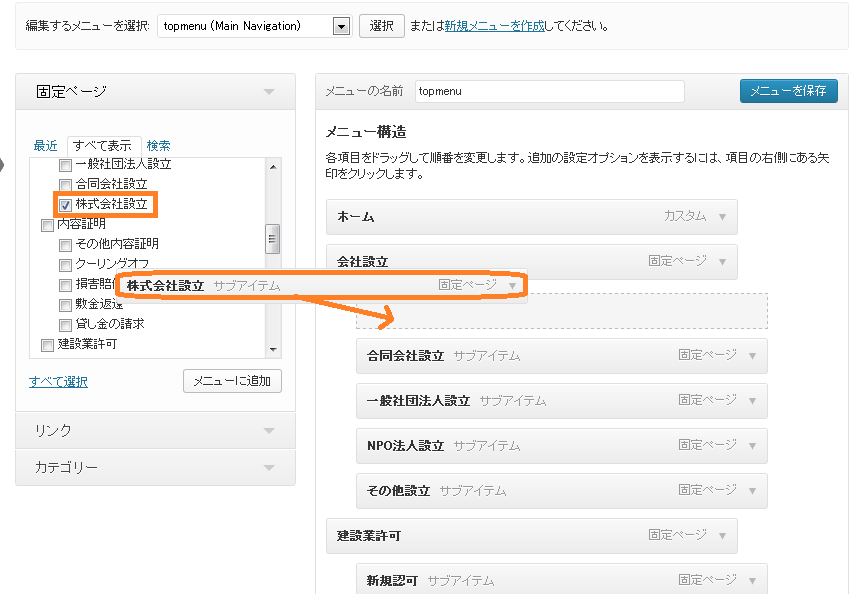
では、作成したページをメニューに表示する過程(下図)をご覧ください。

ここでは、新たに「株式会社設立」というページを新規に作成し、それをHP内の上段メニュー欄にある会社設立の階層下に表示するとします。画像内の左側には、作ったページが表示されており、右側は実際に表示されるメニュー構造を表しています。
作業は簡単で、オレンジの枠で示してありますように、左側にある「株式会社設立」にチェックを入れて、メニューに追加ボタンを押すと、右側に表示されます。
それをドラッグ&ドロップ(=マウスで項目を掴んで、引っ張ってきて、置きたい場所で離すこと)で、好きな場所に配置するだけです。
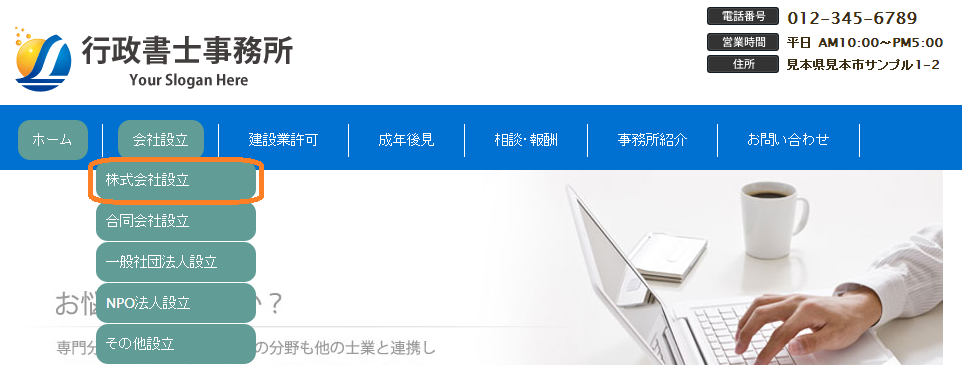
上の図で作ったメニュー構造を、実際のHPで見るとこうなります↓

このように、ドラッグ&ドロップするだけで、簡単にメニューを作成できれば、どんどんページを増やしたいという衝動にはかられませんか??
そして、一か所を修正すればサイト内の全ページに反映されますので、1ページずつ手作業を要するHP制作のシステムと比べて非常に楽です。
業務が多岐にわたる業種の為に、上部メニューを階層状にすることで、より多くのページを表示できるように工夫いたしました。特に得意な業務のトップ5くらいを上部メニューの目立つ位置に配置し、それ以外の業務を左サイドのメニュー欄に配置するなどはどうでしょうか。
もちろん、サイドメニューもドラッグ&ドロップだけで、メニューの追加が簡単に行えますし、縦長なレイアウトなので、相当多くのメニューを表示することができます。(でも、あれもこれも表示するというのは、逆効果になりかねませんのでお気をつけください・・・)
最後に
いろいろなウェブサイトをご覧頂ければおわかりのように、メニューの配置されている位置は様々です。上、下、左、右のいろんな組み合わせがあったり、奇をてらったメニュー配置をするウェブサイトもあります。
しかし、ウェブ知識の少ない運営者が独特なデザインを採用することは避けるべきです。
というのは、多くの一般閲覧者が慣れているのは、最もオーソドックスな上下左のメニュー配置であって、これならばご年配の方など閲覧経験の少ない方でも、他のサイトと似ているため、どこにどんなページがあるのか経験的に判断しやすいのです。
凝った形は、サイト分析を重ねて理論の裏付けがあってからやるべきであって、あくまで顧客の対象を幅広い年代にしたいのであれば、他と似た形にすべきと私は考えています。そして、いつか他とは一線を画した形にしたければ、経験を積んだ後になさることをお勧めします。
以上の事から、私のご提案サイトでは最も基本的な上下左のメニュー配置を採用しています。
次のページへ ⇒祖父:スマホ対策や集客の考えは?
